Turn Heatmaps into Redesigns
Heatbot is a data-driven generative UI builder. Upload user analysis heatmaps and let AI generate code for an improved website in seconds.
Generate Improved UI from Heatmaps


 and more
and moreImplementing changes based on heatmap data is a complex process

Interpreting data accurately and prioritizing changes is hard

You need to balance user experience with business goals

Implementing changes consistently across devices costs a lot of time and money
You need cross-functional team including UX designers, marketers, and business stakeholders, A/B testing, additional staff time, $1,000s for software developers... There's so much going on.
Meet your UX agency in one tool
How it works
- Snap a screenshot of the part of the UI or the whole website that you're interested in improving
- Upload an image of the heatmap (color map of how users interact with your website) from your tracking software. It must be of the same part as the website screenshot from the first step.
- Select from the predefined goals prompt library or write your own. They will be combined and used as a guide when AI generates improved UI together with heatmap data.
- Heatbot's AI will thoroughly analyze the heatmap data, follow the specified improvement goals, and generate an improved HTML/CSS/JavaScript. It also writes a comprehensive improvement report!

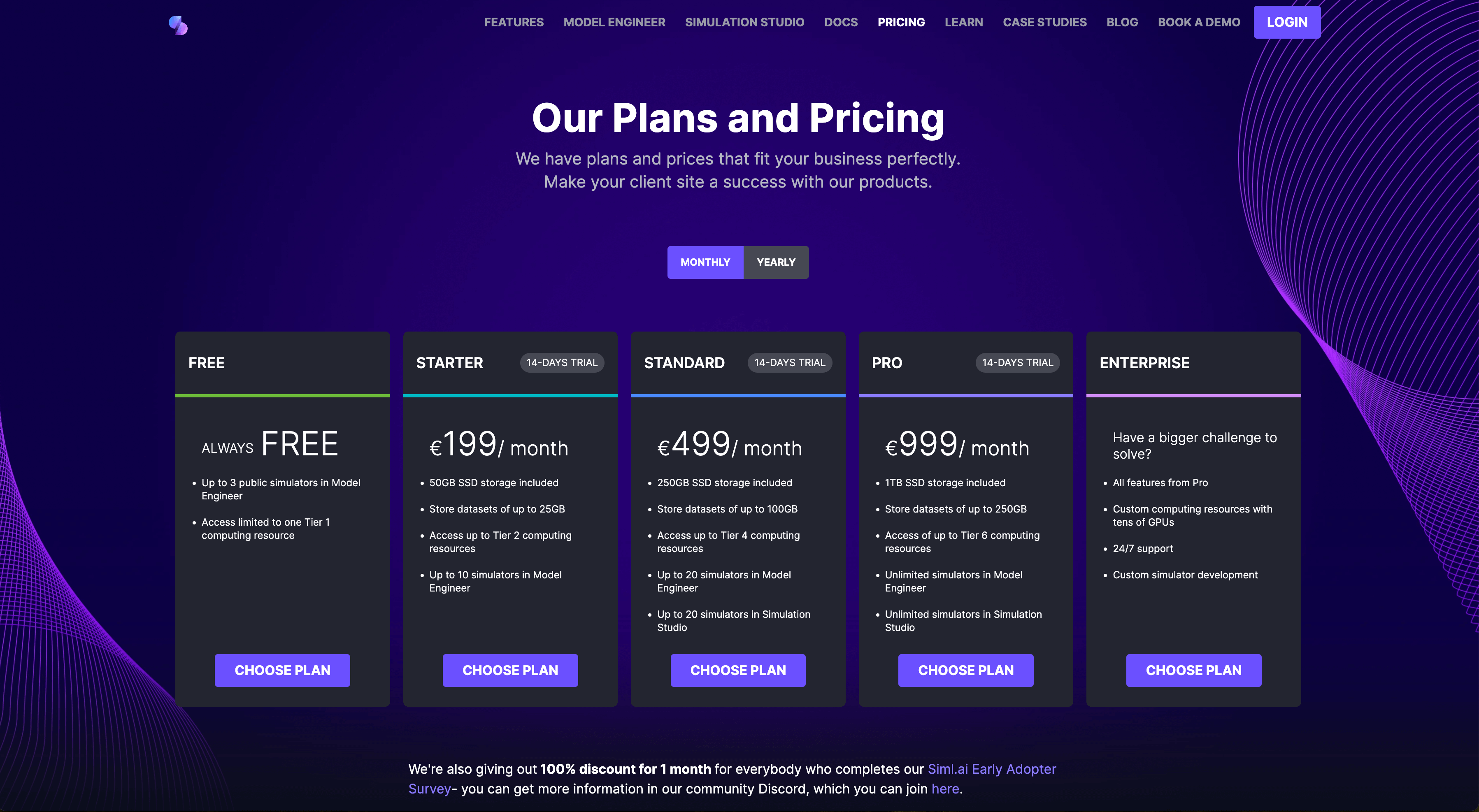
Pricing
We offer a variety of plans to suit your needs. Take advantage of the discount opportunity for the Pro plan as an early adopter (only 20 available).
Heatbot.io Basic Plan
Great for individuals and small projects using Bootstrap

- 1 user seat
- Up to 2 projects
- 1350 credits per month included (non-transferable)
- Generate HTML, CSS, and JavaScript
- Use plain CSS or Bootstrap
- Select from pre-defined improvement goals
- ❌Custom improvement goals prompts
- ❌Improvement report
Heatbot.io Pro Plan
Perfect for power users, teams and small businesses. Includes 3 seats.

- 3 user seats included
- Additional seats $5/month each
- Up to 15 projects
- 4350 credits per month included (non-transferable)
- All features from Basic
- Use Bootstrap, Tailwindcss, Foundation, and other popular frameworks
- Pre-defined & custom improvement goals
- Generate comprehensive improvement report
- Switch between AI models (Claude Sonnet 3.7/3.5, GPT-4o, GPT-4o Mini, GPT-3.5 Turbo)
- Priority support
Enterprise
Businesses that require more power and custom solutions
From
 or tailored to your needs
or tailored to your needs- Unlimited seats
- Unlimited projects
- Unlimited generations per day
- All features from Pro
- Custom integration development
- 24/7 support
- SSO (SAML 2.0)
Data-driven generative UI is trending
Don't take our word for it. Here's what people are saying about Heatbot.io.
Often looked at heatmaps and had a hard time figuring out the best changes to make based on the data patterns. Sounds like you've found a a solution to this!

Heatbot is going places!! 😍🔥

Excited to see what Heatbot will achieve soon! 🔥 Automatically improving conversions with heatmap results could be a game-changer. 🚀

Looks like a great solution, Joined the whitelist.

Heatbot.io sounds really interesting - a data-driven approach to UI is definitely a hot topic.

@michaltakac sounds like you're on fire! can't wait to see the showcase.

Looks very cool - would be awesome if this could generate high converting pages based on data collected

FAQ
Frequently Asked Questions
Heatbot can leverage the data from user interactions with your websites or apps, and use this informed decision, with the goal set by the user, to generate an improved UI.
Heatmap software is a type of tool that visually represents data using colors to indicate the intensity of values in a two-dimensional space. In the context of user experience and web analytics, heatmap software is commonly used to visualize and analyze user interactions with a website or application.
In a paid version, Heatbot is capable of generating quality HTML and CSS code. Based on your subscription plan, you can specify what framework you want to use, e.g. Tailwindcss, Bootstrap, and few more.
In Pro version, you'll be able to generate a React, Vue, or Svelte components.
Our AI is capable of analyzing the heatmap data paired with the screenshot of the website on which the heatmap was recorded. Based on the thorough analysis, the vision model then can generate various versions of the improved UI based on the goal of the user (e.g. improve conversion rate, improve accessibility, reduce visual clutter, etc.)
Ready to unlock the full potential of your website heatmap analysis?
Experience the power of data-driven generative UI with Heatbot.io